Ai Storybook app
Hello there! In today's digital age, creating meaningful family interactions can be challenging. I was hired as a contract product designer to develop an AI-enabled personalized storybook app aimed at bridging that gap by allowing families to create characters resembling their loved ones, fostering connection through shared storytelling.
To ensure the best experience, we began with user research, including surveys and interviews with parents and children. Key insights included the need for larger touch targets for younger users and a preference for more visual storytelling elements. These insights guided several design iterations to enhance user satisfaction.
Want to work with me? I’m available for new projects
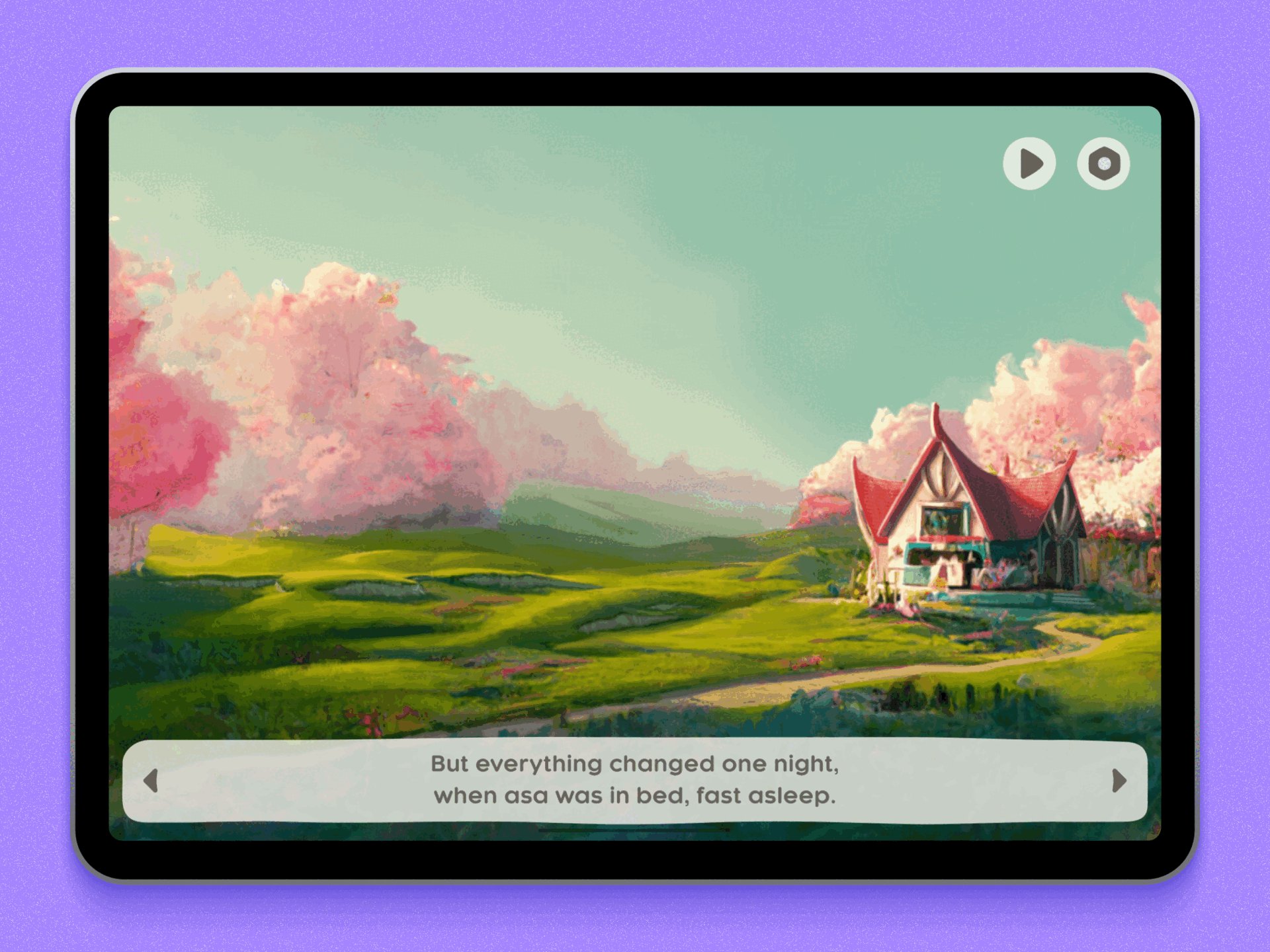
Watch the 'open story' flow animation above.
The handcrafted wavy design of the textbox background adds a touch of whimsy and charm, helping with the storybook feel and making the text more engaging for users. This design choice helps to create an immersive reading experience, drawing readers further into the narrative and making the app visually appealing.
This part shows the payment flow for the Super app. The main screen makes it super easy to choose a subscription plan, with clear options for 6 months or 1 month. You can see the benefits laid out, like new stories every week and discounts on extra characters. Above, there are smaller screens showing the steps leading up to this, making the whole process smooth and straightforward. The design keeps things simple so users can quickly understand their options and subscribe with confidence.
Creating multiple UI component variants is crucial for a smooth user experience. This screenshot shows various states for language selection, helping users understand their actions and navigate confidently. These clear variations also help during the designer-developer handoff, ensuring consistency and reducing miscommunication, which streamlines the development process.
This section showcases the evolution of the logo design for the Super app. Starting with initial sketches and progressing through various styles, I worked on all the initial designs and explorations, delving into multiple visual identities. From handwritten script fonts to 3D renderings, each iteration aimed to capture the playful and innovative spirit of the app. While I developed the foundational concepts, the final design, with its vibrant colors and dynamic forms, was completed by a different designer. Together, these efforts effectively communicate the app's creative essence and appeal to a wide audience.
Check out some of the time lapse video of me illustrating on the ipad to make the background images.
I used diagrams like this one to lay out the user flow for the Super app, beginning with onboarding and guiding users through steps like character creation, customizing settings, and browsing stories. The flow chart also includes important options like language and voice settings, making sure everything is easy to access. I used this site map during usability testing to ensure the navigation was intuitive and that users could easily find and use all the app’s features.
This part shows the App Store listing for the Super app. It highlights the features like turning kids into the stars of their own stories and transforming their photos into high-quality picture books. I created these slides to look great on different device sizes, so everything is clear and engaging whether you’re on a phone or tablet. It’s all about making the app appealing and easy to use for both parents and kids.
This screenshot highlights the design system for the Super app's buttons. It showcases primary buttons in blue, secondary buttons in gray, and tertiary buttons in colors. Each button style includes various shapes and sizes to ensure consistency and flexibility throughout the app.
To sum it up, this project successfully brought families closer by mixing classic storytelling with modern AI tech. We learned how crucial it is to keep refining designs based on user feedback to make everything easy to use. We're still in the testing phase, but it's looking promising. Future updates will likely focus on adding more stories and fun interactive features to keep everyone excited and engaged.